
Szybkość ładowania strony internetowej jest jednym z ważniejszych wyznaczników rankingowych Google. Wpływa też w znacznym stopniu na wrażenia użytkowników odwiedzających witrynę. Badania jednoznacznie wskazują na ogromne znaczenie prędkości wczytywania strony dla poziomu jej skuteczności w realizacji założonych celów. Warto więc skorzystać z narzędzia Google PageSpeed Insights, które pozwala uzyskać bezpłatnie przegląd prędkości własnej witryny.
Spis treści
Czym jest Google PageSpeed Insights?
PageSpeed Insights to narzędzie firmy Google, które oferuje darmową usługę internetową pozwalającą na analizę prędkości własnej strony internetowej. PSI raportuje wydajność strony na urządzeniach stacjonarnych oraz mobilnych i podaje sugestie dotyczące jej ulepszenia. Dedykowane jest zarówno początkującym, jak i zaawansowanym właścicielom stron internetowych, w celu optymalizacji witryny. Pomiar z PageSpeed Insights, oparty na danych pochodzących z raportu User Chrome, wskazuje jak w czasie rzeczywistym użytkownicy korzystają z danej witryny. Po weryfikacji danego adresu URL narzędzie wyświetla listę znalezionych problemów wraz ze szczegółowymi wskazówkami i instrukcjami dotyczącymi rozwiązywania napotkanych problemów. Optymalizacje sugerowane przez PSI ukierunkowane są na wzrost pozycji w wynikach wyszukiwania.
Jak korzystać z Google PageSpeed Insights?
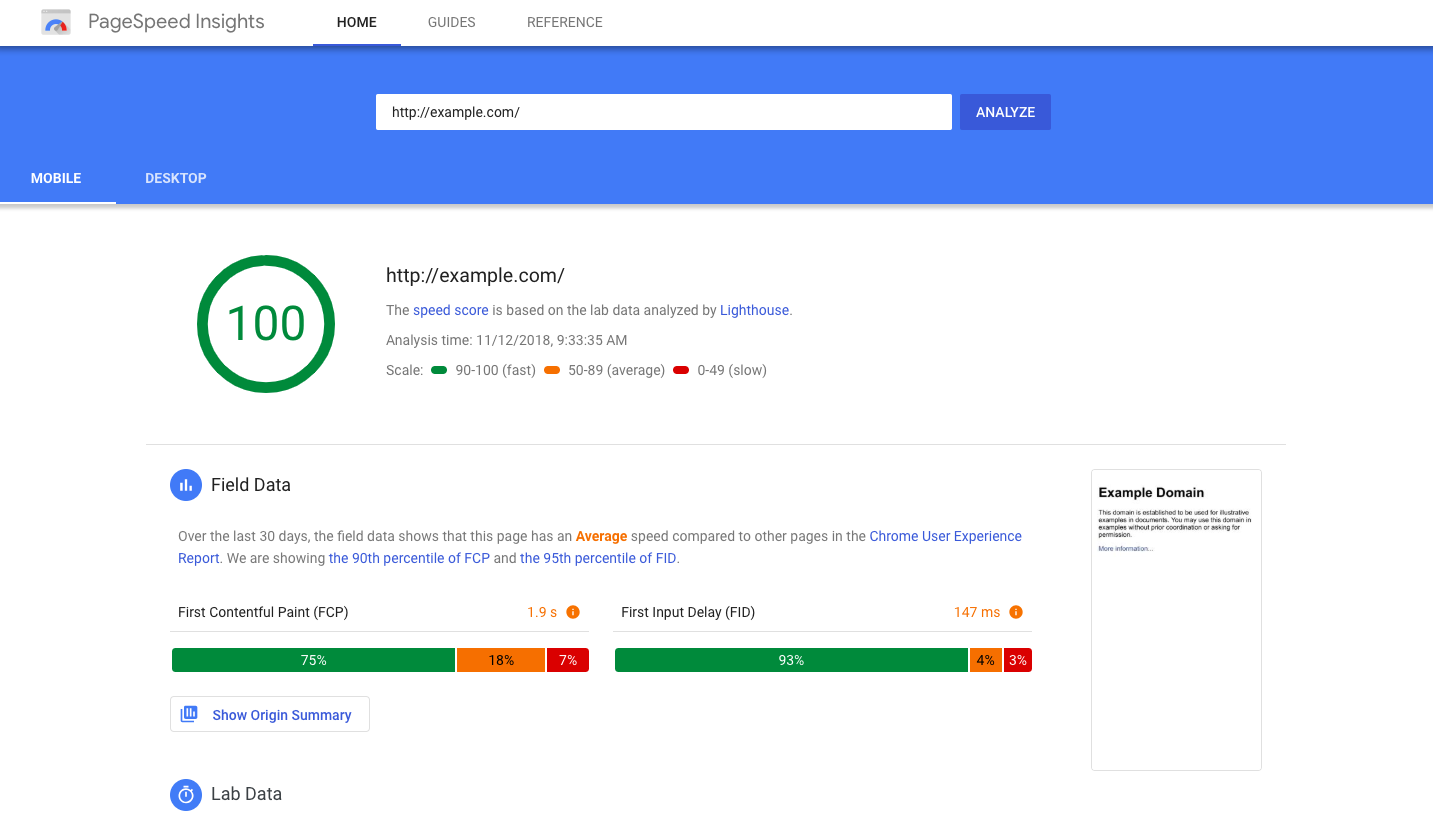
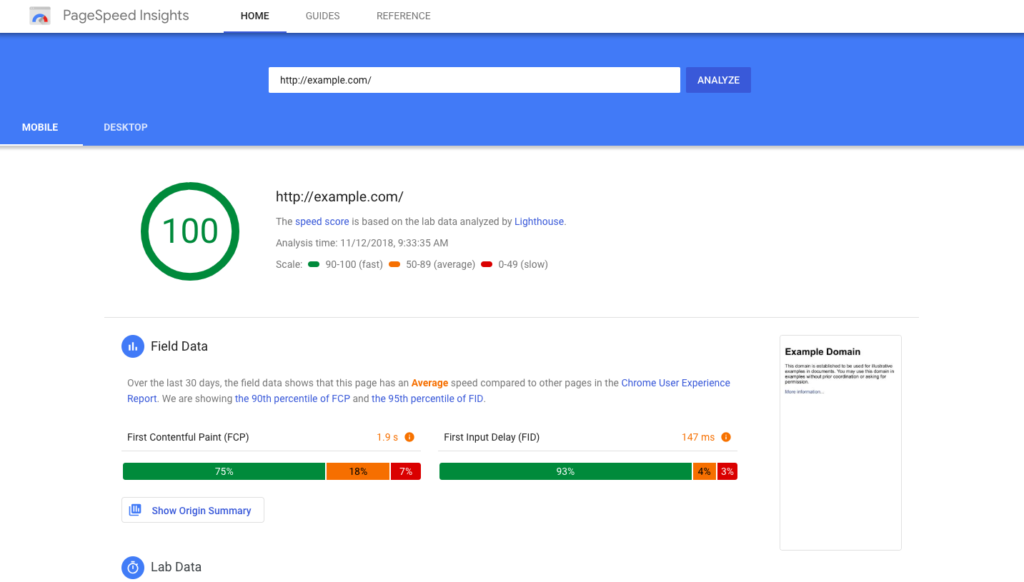
Użycie aplikacji jest proste. Należy wejść na stronę Google PageSpeed Insights, następnie wpisać adres URL własnej witryny i kliknąć przycisk analizuj. Po kilku sekundach narzędzie przedstawi przegląd podstawowych informacji o stronie. Raport wyszczególnia dane z podziałem na stronę w wersji mobilnej i desktopowej. Wskaźniki wpływające na szybkość strony podzielono na poszczególne kategorie, a każda z nich została zmierzona i opisana. Elementy blokujące optymalne działanie strony zostają opisane, pojawia się także instrukcja rozwiązania tej kwestii.
Wynik wydajności
W górnej części raportu pojawia się ocena wydajności strony w postaci wskaźników Wolny, Średni lub Szybki. Średni czas ładowania danej witryny zostaje podzielony na wartości:
- FCP (First Contentful Paint) to wskaźnik pokazujący, ile czasu zajmuje wyświetlenie pierwszej znaczącej treści w przeglądarce użytkownika.
- DLC (DOM Content Loaded), czyli ładowanie treści DOM pokazuje wartość oznaczającą czas potrzebny do całkowitego załadowania kodu HTML weryfikowanej strony internetowej.
Optymalizacja
W ramach dwóch parametrów: FCP i DCL wyświetlany jest procentowy rozkład czasów ładowania strony, z podziałem na fast (kolor zielony), average (kolor pomarańczowy) i slow (kolor czerwony). Na dole strony wyświetlają się propozycje działań optymalizacyjnych. W celu uzyskania dodatkowych informacji dotyczących ich wdrożenia należy kliknąć na wybrany link. Można skorzystać także z opcji statystyki, dzięki której uzyskujemy informacje ile tzw. żądań serwera jest wymaganych do pełnego załadowania strony.
PageSpeed a propozycje optymalizacji
Chcąc skorzystać z opcji zawartych w punkcie menu „Sugestie optymalizacji”, klikamy „Pokaż, jak to naprawić”. W konsekwencji pojawiają się dalsze informacje o każdej proponowanej optymalizacji.
Poznajmy trzy najczęściej ukazujące się komunikaty o błędach na Google PageSpeed Insights.
Usuń JavaScript i CSS blokujące rendering w części strony widocznej na ekranie bez przewijania.
Jest to dość częsty komunikat, który oznacza, że kod JavaScript lub CSS, odgrywający ważną rolę dla danego elementu do załadowania, nie jest jeszcze dostępny w momencie jego ładowania. Z tego powodu nie będzie się wyświetlał, do momentu, aż nie załaduje się odpowiedni CSS. Niestety wpływa to na wydłużenie czasu ładowania strony, a co za tym idzie na komfort użytkowania. Witryna po prostu ładuje się dłużej. Dobrym rozwiązaniem jest przeniesienie kodu CSS z korpusu dokumentu HTML na górę dokumentu, czyli umieszczenie CSS w nagłówku.
Zoptymalizuj obrazy
Zbyt duże obrazy stanowią często jeden z największych hamulców czasu ładowania strony. Im wyższa rozdzielczość obrazu, tym więcej danych jest potrzebnych do jego załadowania. Korzystając z zakładki „Sugestie optymalizacji” klikamy „Pokaż, jak to naprawić” i otrzymujemy szczegółowe informacje dotyczące rozmiaru obrazów. Sprawdzamy, który obraz jest zbyt duży i spowalnia nam ładowanie witryny. Do optymalizacji wielkości obrazów bezpośrednio w przeglądarce możemy użyć darmowego narzędzia dostępnego on-line.
Skróć czas odpowiedzi serwera
W przypadku tego komunikatu musimy wziąć pod uwagę kilka ewentualności. Kluczowe mogą się okazać źle dobrane usługi hostingowe, dlatego warto sprawdzić warunki umowy i skontaktować się z obsługą techniczną usługodawcy. Tani nie zawsze oznacza dobry. Pomocna może się okazać zmiana pakietu hostingowego na opcję, która zapewni prawidłowe funkcjonowanie strony. Pojawienie się tego komunikatu może oznaczać także problem z wtyczką cache. W tym przypadku zmiana wtyczki powinna rozwiązać problem.
Cel PageSpeed – skrócić czas ładowania strony
Aby zredukować czas ładowania strony, warto skorzystać z następujących rozwiązań:
- włączamy opcję kompresji, która może zmniejszyć rozmiary witryny do załadowania przez przeglądarkę, redukując rozmiary plików CSS, HTML do 70%. Kompresję przeprowadza zazwyczaj sam serwer. PageSpeed Insights jest bardzo pomocne w tej kwestii, podsuwa korzystne rozwiązania, wskazówki lub opisy.
- korzystamy z buforowania podręcznej pamięci strony. Jeśli użytkownik chce wyświetlić ponownie stronę, z której wcześniej korzystał, serwer nie musi generować wszystkich elementów od nowa. Dzięki temu procesowi czas ładowania w znacznym stopniu ulega skróceniu. Tę formę optymalizacji możemy wprowadzić samodzielnie, korzystając ze specjalnych darmowych wtyczek oferowanych przez WordPress.
- usuwamy zbędne wtyczki, czyli te, które są już niepotrzebne lub nie są już używane.
Pamiętajmy, że po przeanalizowaniu raportu i zapoznaniu się listą problemów możemy wyeliminować lub naprawić elementy, które spowalniają witrynę. Narzędzie PSI w znacznym stopniu ułatwia nam to zadanie. Po wprowadzeniu poprawek i ponownym przeanalizowaniu strony przez PageSpeed Insights witryna powinna osiągnąć optymalny – zielony wynik.
Inne artykuły z tej kategorii
Zobacz inne nasze artykuły które mogą Ci się spodobać
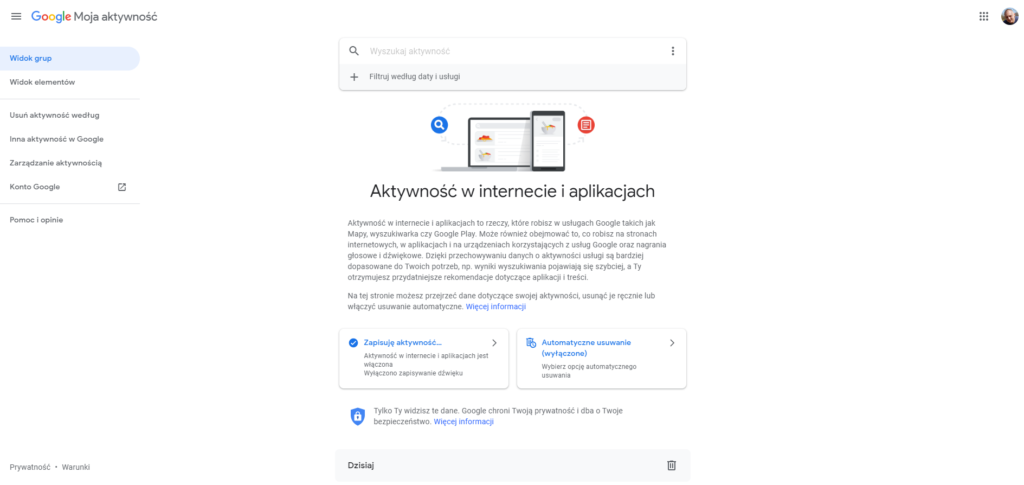
Historia Wyszukiwania Google. Jak usunąć historię wyszukiwania. Instrukcja krok po kroku.
20.04.2022 7 min Marketing online
Wyszukiwarka Google jest użytkowana codziennie przez miliony osób posiadających łącze internetowe. Jedna osoba potrafi dziennie wiele razy wpisać do niej dane hasło. Szuka praktycznie wszystkiego, co […]
10 sposobów na zaawansowane wyszukiwanie Google
13.04.2022 7 min Marketing online
Google to najbardziej popularna wyszukiwarka, wykorzystywana przez milionów internautów na całym świecie. W naszym kraju jest także zdecydowanym liderem, korzysta z niej prawie 98% użytkowników. Jej […]
Google Moja Firma od podstaw. Zakładanie wizytówki do Google Maps
16.03.2022 6 min Marketing online
Wizytówka Google Moja Firma to usługa dedykowana zarówna małym, jak i dużym firmom, które świadczą swoje usługi lokalnie. Zapewnia użytkownikom łatwy i szybki dostęp do najważniejszych informacji […]